一个网站的诞生
有朋友偶尔会问我,做一个网站多少钱,多少时间?我说我一下子没法跟你直接回答,我会先简单的问你要做的是什么样的网站?是功能性网站还是展示性网站?是在PC端使用还是在手机端使用还是两者皆有?需不需要数据拉取和后台功能?是想做成单屏显示还是长屏显示?然后我还会问你,网站的主题是什么?包含多少板块,所需的文字材料和图片素材是否齐备?我还需要你们的LOGO、公司简介、VI规范等等。
一般我问到这些的时候我朋友基本就懵圈了,我只是想做个网站而已。他是这么回答我所有问题的。我也只能摇摇头,等你能回答完我所有问题的时候,我想我可以做一个layout出来给你看。但现在,恕我无能为力,即便我拿一个你喜欢的网站,照抄版式,但人家有齐备的信息填充,让它显得饱满,而你没有,同一件衣服,穿在不同人身上,视觉效果是不同的。
让我来跟你说说一个网站是怎么诞生的吧。
当你向我提出想要设计一个网站的时候,我会提出以上的所有问题,当你准备好资料交付给我之后,就可以开始开工了。首先我会确定网站的硬条件,是做成什么样的形式,是否需要服务器和后台支持,是否需要做手机端页面还是自适应。这些东西在一开始决定之后,就不会再更改,因为他们一旦更改,那么后续的工作很有可能需要推翻重来。
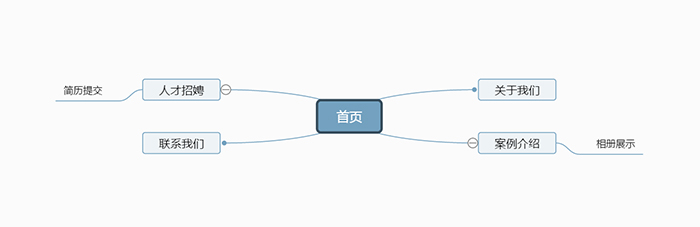
完成上述步骤之后你以为可以点开否头笑胚开始工作了吗?不不不,还不行,让我们先打开Xmind,你没听说过这个软件?没关系你不需要知道他,让我们用他先来为你的网站做一个功能拓扑图。简称Functional map。从引导页(如果需要的话)开始一步一步往里写,每一个大点代表一个页面,每一个小点代表一个功能。把全部功能写完之后检查无误,那么你的网站已经初具雏形了。这一步一定需要反复检查,因为无论是哪一个页面需要调整或是哪个功能有误都直接导致后面的无尽修改。
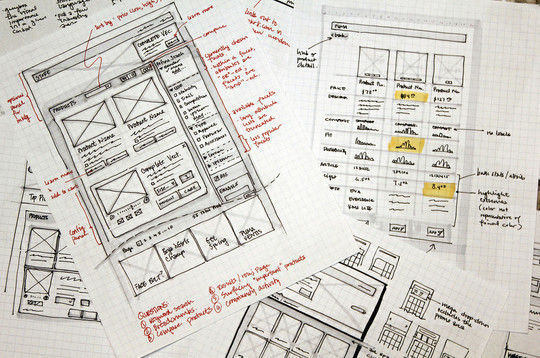
完成了这一步之后本该画一个界面流,就是UI Flow,但是后面我们还会画wireframe,就是线框图,有功能拓扑图和线框图组合在一起的话,这个界面流可以省略掉,这也是我偷懒的办法。那么跳过界面流我们开始画线框图,针对拓扑图中的每一个页面及其功能我们都要用线框图来画出模型,这里其实就已经开始对你的网站内容进行规划和排版,虽然只是简单的,但是当所有的线框图都画出来之后,其实你已经大概能知道自己的网站将来会长成什么样了。
有了以上两个东西铺垫,现在我们终于可以打开PS工作了。这时候才开始对你的网站进行设计和编排。让原本简洁的线框图变成美观的真实页面。当然这也是整个工作中最花费时间的一个环节,因为这里才决定了你的网站会长成什么样子,也是你最关心的部分,而我之前所说的部分,或许你重来就没有考虑过。
所以一个网站的诞生,其实是需要诸多流程的,也有人问我说,你直接找一个我喜欢的样子,抄过来不就行了,我也不会介意的。对不起,这个其实比按照流程走还难。因为你的风格稿和你再怎么相似你再怎么喜欢,你们终归是不同的,只要是一点内容和功能的变化,就会破坏他原本的结构。这样打补丁的方式才是更花费时间的做法。以及,不要以为你的页面设计完成后,想要改动一些东西只是细枝末节的事情,恰恰相反,很有可能你的一个改动,会让很多东西都作废。所以,这玩意儿,不是那么简单来的。
以上是我做网站的一些流程和考虑,但是现实中,其实也是有很多问题影响了这样简化的流程。比如前期的沟通不畅,我迟迟都拿不到我需要的文字和图片素材,巧妇也难为无米之炊。或是开始画线框图的时候朋友突然跟我说有功能要增删,这实在是很不好的消息。当然更多时候是他们在看到设计完稿的时候跟我说,啊我突然想起来,我还需要这个功能那个功能,以及我想把这个网站的这个东西搬到我的网站上你看看怎么放,或者是我想要往里面做这样那样的功能你看看能不能搞,老实说,挺难。原因我不再说,只能回答因为我懒。
最后,要是有同行看到我的胡言乱语,请不要当真,因为这是我喝多了瞎说的。要是有什么批评指正的话,倒是可以告诉我,我可以在下次喝多的时候补上,谢谢。
Trackback from your site.
 FIBONACCI
DESIGN STUDIO
FIBONACCI
DESIGN STUDIO